How to add an audio player to Shopify website using a third-party web hosting
This tutorial was updated on 2 February 2017.
Shopify is an e-commerce platform that enables individuals and businesses to create online stores. This tutorial will guide you how to add an audio player created with Amazing Audio Player to your Shopify website.
Since Shopify does not allow uploading your own JavaScript files, the player files must be uploaded to a third-party web hosting.
This tutorial will show you how to upload the audio player files to a third-party web hosting then add the HTML code to your Shopify page to embed the player.
Step 1 – Create an audio player with Amazing Audio Player
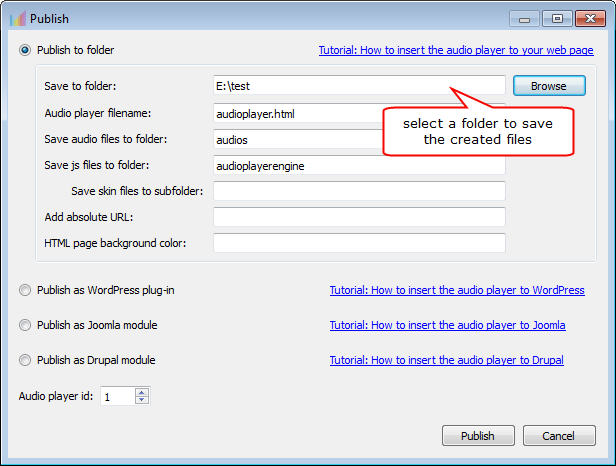
Amazing Audio Player is a wizard-style HTML5 audio player builder. In the application, you can add your mp3 files, select a skin, then click Publish button to create your HTML5 audio player.

Step 2 – Upload the generated audio files to an online web hosting server
Since Shopify does not support uploading your own files, you need to upload the generated audio files to a third-party web hosting server. Basically, any commercial web hosting will do the job.
In this tutorial, I created a folder “audioplayer” on our web server https://amazingaudioplayer.com and uploaded the audio player files to this folder.
After uploading the audio player files to your folder, you can visit the audio player file audioplayer.html and check whether the player was created successfully.
For example, you can visit the following link and check the player I created for this tutorial: https://amazingaudioplayer.com/audioplayer/audioplayer.html
Step 3 – Insert the audio player to your Shopify website
From your shop admin, goto Pages, click on the name of the page that you would like to embed the audio player.
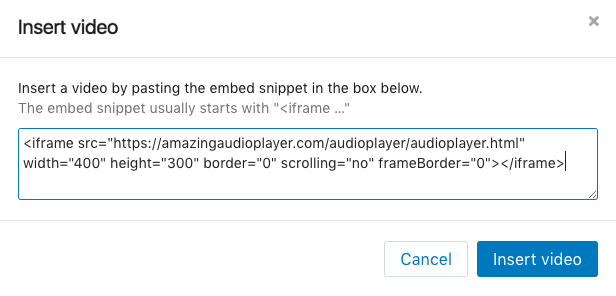
In the Text Editor, click on the Insert Video button.
Paste the following snippet to the box. Please make sure to replace the src value with your own player link. You also need to change the value of width and height to the actual size of your player, otherwise, the player may be cut off.
<iframe src="https://amazingaudioplayer.com/audioplayer/audioplayer.html" width="400" height="300" border="0" scrolling="no" frameBorder="0"></iframe>

Save your changes then preview the page, the player should now appear on your site.
