How to add an HTML5 audio player to your webpage
This is step-by-step tutorial of how to add an HTML5 audio player to your webpage in an HTML editor.
Step 1 – Create an HTML5 audio player in Amazing Audio Player
Amazing Audio Player is a wizard-style cross-platform application that enables you to create an HTML5 audio player for your website.
In the application, add your mp3 files, choose a skin, then you can click button Publish to publish the player files.
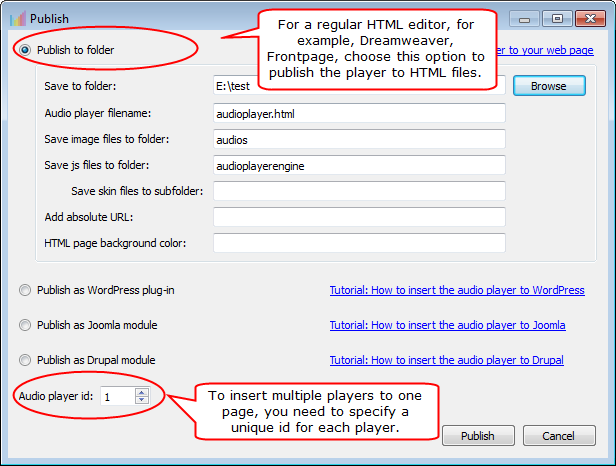
In the Publish dialog, choose the option Publish to folder, click the button Browse to select a folder to save the created files, then you can click Publish to generate files in the specified folder.

Step 2 – Copy or Upload all of the generated files to the same folder as the webpage where you want to display the audio player
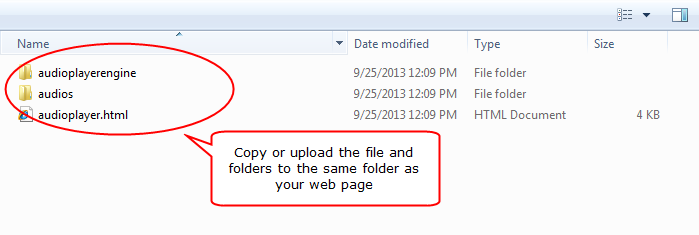
The application will generate one HTML file and two folders. You need to copy or upload all of them to the same folder as the webpage where you want to display the player.

Step 3 – Insert HTML codes to your webpage where you want to display the player
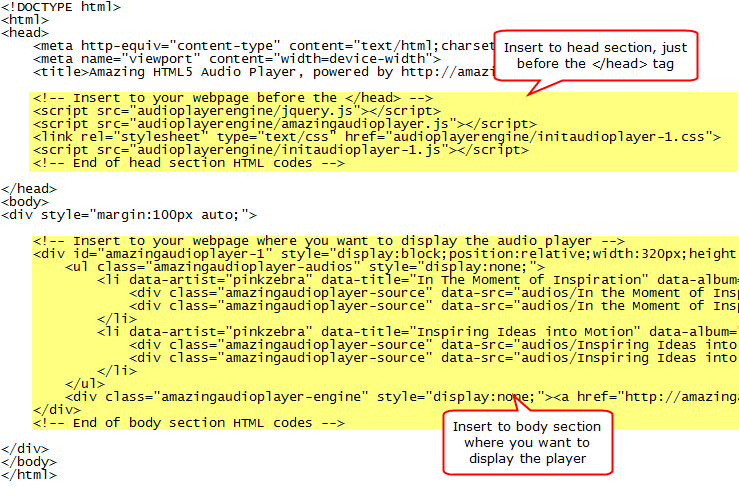
Open the created HTML file audioplayer.html with your HTML editor. There are two code snippets in the file. You need to copy the first code snippet to the your web page head section, just before the tag, and copy the second snippet to the body section where you want to display the player.