How to insert an HTML5 audio player to your webpage using iframe
Iframe is a convenient way to insert the HTML5 audio player to your webpage, and it’s supported in all major web browsers, which include mobile, tablets and desktop computers.
This tutorial will guide you how to insert an HTML5 audio player created with Amazing Audio Player to your web page with iframe.
Step 1 – Create an HTML5 audio player in Amazing Audio Player
Amazing Audio Player is an easy-to-use desktop application which enables you to create HTML5 audio player which works on iPhone, iPad, Android, Firefox, Chrome, Safari, Opera and Internet Explorer 7/8/9/10/11.
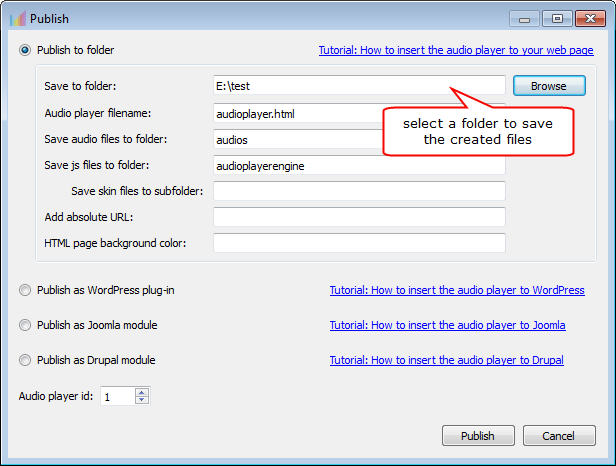
In the application, you can add your mp3 files, select a skin, then click Publish button to create your HTML5 audio player.

Step 2 – Upload all of the generated files to your web server
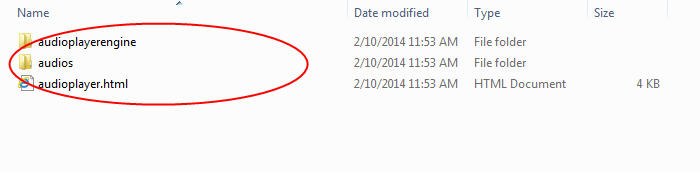
In this step, you need to upload all of the generated player files to your web server, which includes the HTML file audioplayer.html and the two folder audios and audioplayerengine.
You can create a folder in your web server, for example, audioplayer, then upload all of the generated files to this web folder.

After you upload the player files to your web server, you can test the player HTML file URL, and check whether it works or not. For example, if your website is https://www.yourwbsite.com, you have uploaded the player files to a folder audioplayer on your web server, you can open your web browser and test the URL https://www.yourwbsite.com/audioplayer/audioplayer.html.
For example, you can visit the following link and check the player I created for this tutorial: https://amazingaudioplayer.com/audioplayer/audioplayer.html
Step 3 – Insert the player to your webpage using iframe
In this step, you need to insert the player iframe code to your webpage, for example:
<iframe src="https://amazingaudioplayer.com/audioplayer/audioplayer.html" width="400" height="400" border="0" frameborder="0" scrolling="no"></iframe>
Please make sure to replace the src value with your own player link. You also need to change the value of width and height to the actual size of your player, otherwise, the player may be cut off.
The created demo is as follows: