How to add an HTML5 audio player to Blocs
Blocs for Mac is a web design application that lets you create modern websites without the need to write code.
This tutorial will guide you how to add an audio player created with Amazing Audio Player to your Blocs website.
Step 1 – Create an audio player with Amazing Audio Player
For how to create an audio player with Amazing Audio Player, please view the quick start guide: https://amazingaudioplayer.com/quick-start-guide/.
Step 2 – Copy the generated audio player files to the exported folder of your website
In this step, please copy all of the generated player files to the exported folder of your Blocs website.
The generated player files include the HTML file audioplayer.html and two folders audioplayerengine and audios.
Step 3 – Add HTML code to embed the player to the Blocs webpage
In Blocs, add an HTML Widget to the page. For how to use an HTML Widget, please view https://help.blocsapp.com/html-widget/.
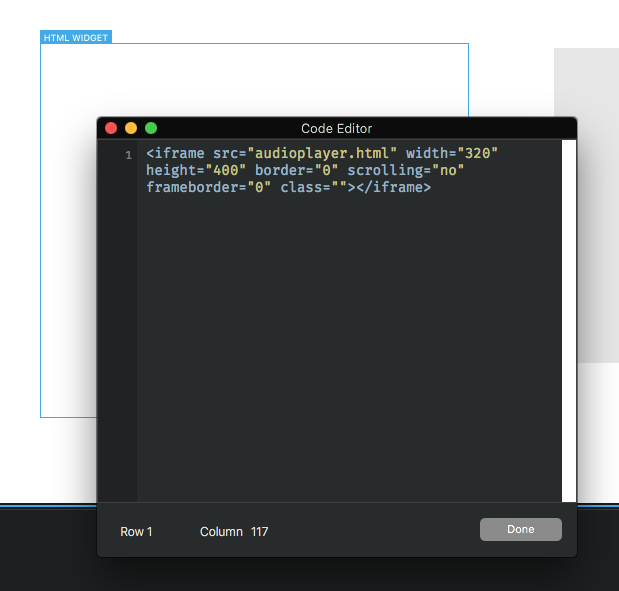
In the HTML Widget, please enter the following code:
<iframe src="audioplayer.html" width="320" height="400" border="0" scrolling="no" frameborder="0" class=""></iframe>
In the above code, I have defined the size of the player as 320 by 400. If your player has a different size, please change the width and height value accordingly.