Question:
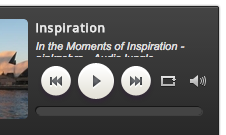
I have a question about the “Darkbox” skin. The “Information” field is hidden by the play, forward and rewind buttons (see the attached pic). How can that be solved?

Answer:
In step 2, Skins dialog, CSS tab, find the following CSS code:
#amazingaudioplayer-AUDIOPLAYERID .amazingaudioplayer-text {
display: block;
position: relative;
overflow: hidden;
padding: 4px;
height: 42px;
}
And you can change the height value to make it larger:
#amazingaudioplayer-AUDIOPLAYERID .amazingaudioplayer-text {
display: block;
position: relative;
overflow: hidden;
padding: 4px;
height: 60px;
}